- Limited Time Offer: 5% off
- Limited Time Offer: 5% off
- Limited Time Offer: 5% off
- Limited Time Offer: 5% off
- Limited Time Offer: 5% off
- Limited Time Offer: 5% off
- Limited Time Offer: 5% off
- Limited Time Offer: 5% off
- Limited Time Offer: 5% off
<div class="basic-product theme-product-1">
<div class="overflow-hidden">
<div class="img-wrapper">
<div class="ribbon">
<span>Exclusive</span>
</div>
<a href="product-page(image-swatch).html">
<img src="/assets/images/fashion-1/product/1.jpg" class="img-fluid blur-up lazyload" alt="">
</a>
<div class="rating-label">
<i class="ri-star-fill"></i>
<span>4.5</span>
</div>
<div class="cart-info">
<a href="#!" title="Add to Wishlist" class="wishlist-icon">
<i class="ri-heart-line"></i>
</a>
<button data-bs-toggle="modal" data-bs-target="#addtocart"
title="Add to cart">
<i class="ri-shopping-cart-line"></i>
</button>
<a href="#!" data-bs-toggle="modal" data-bs-target="#quickView"
title="Quick View">
<i class="ri-eye-line"></i>
</a>
<a href="compare.html" title="Compare">
<i class="ri-loop-left-line"></i>
</a>
</div>
</div>
<div class="product-detail">
<div>
<div class="brand-w-color">
<a class="product-title" href="product-page(accordian).html">
Glamour Gaze
</a>
<div class="color-panel">
<ul>
<li style="background-color: papayawhip;"></li>
<li style="background-color: burlywood;"></li>
<li style="background-color: gainsboro;"></li>
</ul>
<span>+2</span>
</div>
</div>
<h6>Boyfriend Shirts</h6>
<h4 class="price">$ 2.79<del> $3.00 </del><span class="discounted-price">7% Off</span></h4>
</div>
<ul class="offer-panel">
<li>
<span class="offer-icon">
<i class="ri-discount-percent-fill"></i>
</span>
Limited Time Offer: 5% off
</li>
<li>
<span class="offer-icon">
<i class="ri-discount-percent-fill"></i>
</span>
Limited Time Offer: 5% off
</li>
<li>
<span class="offer-icon">
<i class="ri-discount-percent-fill"></i>
</span>
Limited Time Offer: 5% off
</li>
</ul>
</div>
</div>
</div>
<div class="basic-product theme-product-2">
<div class="product-detail mt-0">
<a class="product-title" href="product-page(accordian).html">
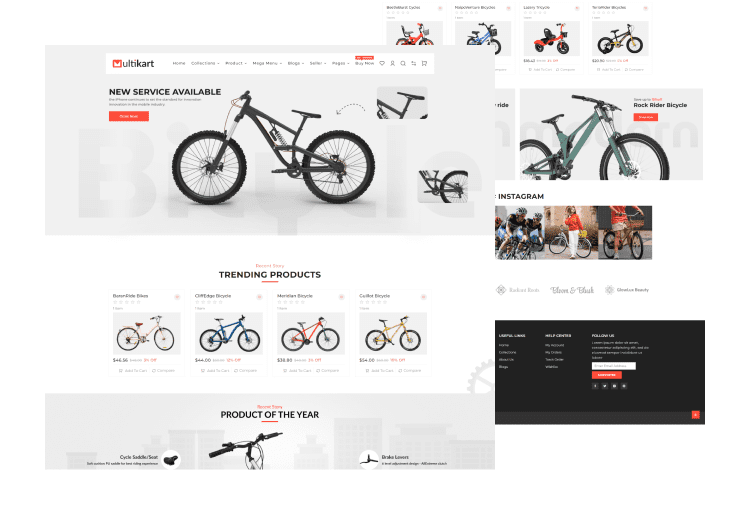
BaranRide Bike
</a>
<div class="rating">
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
</div>
<ul class="details">
<li>1 Item</li>
</ul>
<div class="add-wish">
<a href="#!" title="Add to Wishlist" tabindex="0">
<i class="ri-heart-line"></i>
</a>
</div>
</div>
<div class="img-wrapper">
<a href="product-page(accordian).html">
<img src="/assets/images/bicycle/product/1.jpg" class="img-fluid blur-up lazyload" alt="">
</a>
</div>
<div class="quick-view-part">
<a href="#" data-bs-toggle="modal" data-bs-target="#quick-view" title="Quick View" tabindex="0">
<i class="ri-search-line"></i>
</a>
</div>
<div class="bottom-detail">
<div>
<h4 class="price">$ 2.79 <del> $3.00 </del> <span class="discounted-price"> 7% Off </span></h4>
</div>
</div>
<ul class="cart-detail">
<li>
<button data-bs-toggle="modal" data-bs-target="#addtocart" title="Add to cart" tabindex="0">
<i class="ri-shopping-cart-line"></i>add to cart
</button>
</li>
<li>
<a href="compare.html" title="Compare" tabindex="0">
<i class="ri-loop-left-line"></i>compare
</a>
</li>
</ul>
</div>
<div class="basic-product theme-product-3">
<div class="img-wrapper">
<div class="ribbon-round">10%</div>
<a href="#!">
<img src="/assets/images/medical/product/1.png" class="img-fluid blur-up lazyload" alt="">
</a>
<div class="cart-info">
<ul class="hover-action">
<li>
<a href="#!" title="Add to Wishlist" class="wishlist-icon">
<i class="ri-heart-line"></i>
</a>
</li>
<li>
<a href="#!" data-bs-toggle="modal" data-bs-target="#quick-view" title="Quick View">
<i class="ri-eye-line"></i>
</a>
</li>
<li>
<a href="compare.html" title="Compare">
<i class="ri-loop-left-line"></i>
</a>
</li>
</ul>
</div>
</div>
<div class="product-detail">
<a class="product-title" href="product-page(accordian).html">
Gravity Defying Cream
</a>
<div class="rating-w-count">
<div class="rating">
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
</div>
<span>(10)</span>
</div>
<h4 class="price">$ 4.90<del> $6.00 </del></h4>
<a href="cart.html" class="add-cart-btn">Add to cart</a>
</div>
</div>
Woodan Diwan
$ 18.50
$ 18.50 $20.00 8% Off
Wing Lounge Chair
$ 23.49
$ 23.49 $25.50 10% Off
Sheeesham Settee
$ 26.30
<div class="basic-product theme-product-4">
<div class="img-wrapper">
<a href="product-page(accordian).html">
<img src="/assets/images/furniture-3/product/13.png" class="img-fluid blur-up lazyload bg-img" alt="">
</a>
<div class="cart-info">
<a href="#!" title="Add to Wishlist" class="wishlist-icon">
<i class="ri-heart-line"></i>
</a>
<button data-bs-toggle="modal" data-bs-target="#addtocart" title="Add to cart">
<i class="ri-shopping-cart-line"></i>
</button>
<a href="#!" data-bs-toggle="modal" data-bs-target="#quick-view" title="Quick View">
<i class="ri-eye-line"></i>
</a>
<a href="compare.html" title="Compare">
<i class="ri-loop-left-line"></i>
</a>
</div>
</div>
<div class="product-detail">
<a class="product-title" href="product-page(accordian).html">
Woodan Diwan
</a>
<div class="rating-w-count mb-0 d-sm-inline-flex d-none">
<div class="rating">
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
</div>
<span>(10)</span>
</div>
<h4 class="price">$ 18.50 <del class="ms-auto"> $20.00 </del><span class="discounted-price">8% Off </span></h4>
</div>
</div>
<div class="basic-product theme-product-5">
<div class="img-wrapper">
<a href="product-page(accordian).html">
<img src="/assets/images/bags/product/1.jpg" class="img-fluid blur-up lazyload" alt="">
</a>
<div class="cart-info">
<button data-bs-toggle="modal" data-bs-target="#addtocart" title="Add to cart">
<i class="ri-shopping-cart-line"></i>
</button>
<a href="#!" title="Add to Wishlist">
<i class="ri-heart-line"></i>
</a>
<a href="#!" data-bs-toggle="modal" data-bs-target="#quick-view" title="Quick View">
<i class="ri-eye-line"></i>
</a>
<a href="compare.html" title="Compare">
<i class="ri-loop-left-line"></i>
</a>
</div>
</div>
<div class="product-detail">
<div class="brand-w-color">
<a class="product-title" href="product-page(accordian).html">
Wander Pack
</a>
<div class="rating-w-count mb-0 d-sm-inline-flex d-none">
<div class="rating">
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
</div>
<span>(10)</span>
</div>
</div>
<h6> Heaven Backpack </h6>
<h4 class="price">
$ 20.39<del> $24.00 </del><span class="discounted-price"> 7% Off </span>
</h4>
</div>
</div>
<div class="basic-product theme-product-6">
<div class="img-wrapper">
<a href="#!">
<img src="/assets/images/fashion-6/product/1.jpg" class="img-fluid blur-up lazyload" alt="">
</a>
<div class="cart-info">
<a href="#!" title="Add to Wishlist">
<i class="ri-heart-line"></i>
</a>
<a href="#!" data-bs-toggle="modal" data-bs-target="#quick-view" title="Quick View">
<i class="ri-eye-line"></i>
</a>
<a href="compare.html" title="Compare">
<i class="ri-loop-left-line"></i>
</a>
</div>
</div>
<div class="product-detail">
<a class="product-title" href="product-page(accordian).html">Boyfriend Shirts</a>
<div class="rating-w-count mb-0 d-sm-flex d-none">
<div class="rating">
<i class="ri-star-fill pe-0"></i>
<i class="ri-star-fill pe-0"></i>
<i class="ri-star-fill pe-0"></i>
<i class="ri-star-fill pe-0"></i>
<i class="ri-star-fill pe-0"></i>
</div>
<span>(10)</span>
</div>
<h4 class="price">$ 3.15<del> $4.20 </del><span class="discounted-price"> 10% Off </span></h4>
<div class="addtocart_btn">
<button class="add-button add_cart" title="Add to cart">Add to Cart</button>
<div class="qty-box">
<div class="input-group">
<button type="button" class="btn quantity-left-minus" data-type="minus" data-field="">
<i class="ri-subtract-line"></i>
</button>
<input type="text" name="quantity" class="form-control input-number qty-input" value="1">
<button type="button" class="btn quantity-right-plus" data-type="plus" data-field="">
<i class="ri-add-line"></i>
</button>
</div>
</div>
</div>
</div>
</div>
<div class="basic-product theme-product-7">
<div class="img-wrapper">
<a href="product-page(accordian).html">
<img src="/assets/images/gym/product/1.jpg" class="img-fluid blur-up lazyload" alt="">
</a>
<a href="#!" class="quick-option" data-bs-toggle="modal" data-bs-target="#quick-view" title="Quick View">
<i class="ri-search-line"></i>
</a>
</div>
<div class="product-detail">
<a class="product-title text-start" href="product-page(accordian).html">Biozme WHEY</a>
<h4 class="price">$ 8.90</h4>
<div class="rating-w-count mb-0">
<div class="rating">
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
</div>
<span>(10)</span>
</div>
<div class="product-action">
<a href="#!" title="Add to Wishlist">
<i class="ri-heart-line"></i>
</a>
<button data-bs-toggle="modal" data-bs-target="#addtocart" title="Add to cart">
<i class="ri-shopping-cart-line"></i>
Add to cart
</button>
</div>
</div>
</div>
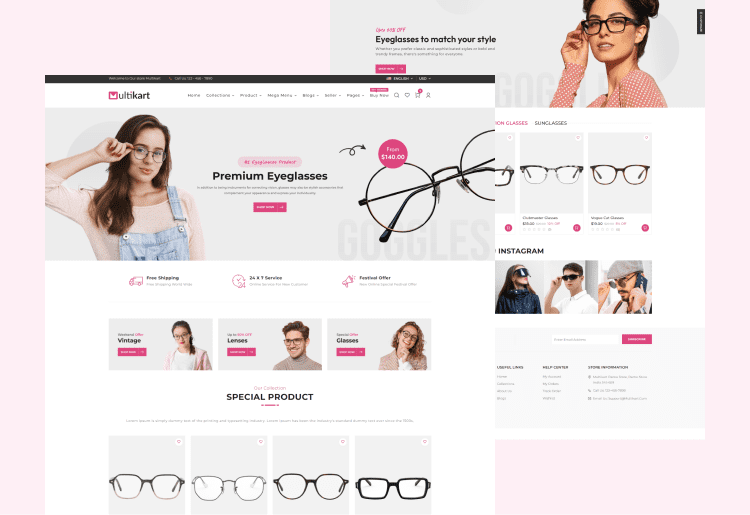
Gradiant Glassses
$ 90.20
$ 90.20 $95.00 10% Off
RAY-BAN Eye glasses
$ 95.30
$ 95.30 $98.70 8% Off
Thalia Optics
$ 50.49
$ 50.49 $55.20 12% Off
<div class="basic-product theme-product-8">
<div class="img-wrapper">
<a href="product-page(accordian).html">
<img src="/assets/images/goggles/product/1.jpg" class="img-fluid blur-up lazyload" alt="">
</a>
<div class="cart-info">
<a href="#!" title="Add to Wishlist" class="wishlist-icon">
<i class="ri-heart-line"></i>
</a>
<a href="#!" data-bs-toggle="modal" data-bs-target="#quick-view" title="Quick View">
<i class="ri-eye-line"></i>
</a>
<a href="compare.html" title="Compare">
<i class="ri-loop-left-line"></i>
</a>
</div>
</div>
<div class="product-detail">
<a class="product-title" href="product-page(accordian).html">Gradiant Glasses</a>
<h4 class="price mb-2">$ 90.20<del> $95.00 </del><span class="discounted-price">10% Off</span></h4>
<div class="rating-w-count mb-0">
<div class="rating">
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
</div>
<span>(10)</span>
</div>
<button class="add-round-btn" data-bs-toggle="modal" data-bs-target="#addtocart" title="Add to cart">
<i class="ri-shopping-cart-line"></i>
</button>
</div>
</div><div class="basic-product theme-product-10">
<div class="img-wrapper">
<a href="product-page(accordian).html">
<img class="img-fluid bg-img" src="/assets/images/fashion-1/product/6.jpg" alt="">
</a>
<button class="addto-cart-bottom">
<i class="ri-shopping-cart-line"></i>
Add to cart
</button>
<div class="cart-info">
<ul class="hover-action">
<li>
<a href="#!" title="Add to Wishlist">
<i class="ri-heart-line"></i>
</a>
</li>
<li>
<a href="#!" title="Quick View">
<i class="ri-search-line"></i>
</a>
</li>
<li>
<a href="#!" title="Compare">
<i class="ri-loop-right-fill"></i>
</a>
</li>
</ul>
</div>
</div>
<div class="product-detail">
<a class="product-title" href="product-page(accordian).html">Glamour Gaze</a>
<a class="product-title" href="product-page(accordian).html">
<h6>Chic Mini Dress</h6>
</a>
<h4 class="price">$9.40 <del> $10.00 </del><span class="discounted-price"> 6% Off </span></h4>
</div>
</div><div class="basic-product theme-product-11">
<div class="img-wrapper">
<a href="product-page(accordian).html">
<img src="/assets/images/jewellery-1/product/8.jpg" class="img-fluid blur-up lazyload bg-img" alt="">
</a>
<div class="cart-info">
<a href="#!" title="Add to Wishlist">
<i class="ri-heart-line"></i>
</a>
<a href="#!" data-bs-toggle="modal" data-bs-target="#quick-view" title="Quick View">
<i class="ri-eye-line"></i>
</a>
<a href="compare.html" title="Compare">
<i class="ri-loop-left-line"></i>
</a>
</div>
<label class="trending-label-product11">Trending</label>
</div>
<div class="product-detail">
<a class="product-title" href="product-page(accordian).html">Luminary Jewels</a>
<h6>Rose Gold Diamond Ring</h6>
<h4 class="price">$ 96.40</h4>
<div class="rating-w-count mb-0 mt-2">
<div class="rating">
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
<i class="ri-star-fill"></i>
</div>
<span>(10)</span>
</div>
</div>
<div class="abs-product">
<div class="product-detail mt-0">
<a class="product-title" href="product-page(accordian).html">Luminary Jewels</a>
<h4 class="price">$ 96.40</h4>
</div>
<a href="cart.html" class="add-cart-btn">Add to cart</a>
</div>
</div>