<footer class="footer-style-1">
<section class="section-b-space darken-layout">
<div class="container">
<div class="row footer-theme g-md-5 g-2">
<div class="col-xl-3 col-lg-5 col-md-6 sub-title">
<div>
<div class="footer-logo"><a href="index.html"><img alt="logo" class="img-fluid"
src="/assets/images/logo-white.png">
</a></div>
<p> Discover the latest trends and enjoy seamless shopping
with our exclusive collections.
</p>
<ul class="contact-list">
<li><i class="ri-map-pin-line"></i>
Multikart Demo Store, Demo Store India 345-659 </li>
<li><i class="ri-phone-line"></i>
Call Us: 123-456-7898 </li>
<li><i class="ri-mail-line"></i>
Email Us: Support@Multikart.com </li>
</ul>
</div>
</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-md-6">
<div class="sub-title">
<div class="footer-title">
<h4>Categories</h4>
</div>
<div class="footer-content">
<ul>
<li class=""><a href="product-page(thumbnail).html" class="text-content">Baby
Essentials</a></li>
<li class=""><a href="product-page(thumbnail).html" class="text-content">Bag
Emporium</a></li>
<li class=""><a href="product-page(thumbnail).html" class="text-content">Books</a>
</li>
<li class=""><a href="product-page(thumbnail).html"
class="text-content">Christmas</a></li>
<li class=""><a href="product-page(thumbnail).html" class="text-content">Classic
Furnishings</a></li>
<li class=""><a href="product-page(thumbnail).html" class="text-content">Crystal
Clarity Optics</a></li>
</ul>
</div>
</div>
</div>
<div class="col-xl col-lg-3 col-md-3">
<div class="sub-title">
<div class="footer-title">
<h4>Useful Links</h4>
</div>
<div class="footer-content">
<ul>
<li><a class="text-content" href="index.html">Home</a></li>
<li><a class="text-content" href="collection.html">Collections</a>
</li>
<li><a class="text-content" href="about-page.html">About Us</a>
</li>
<li><a class="text-content" href="blog(right-sidebar).html">Blogs</a></li>
<li><a class="text-content" href="offers.html">Offers</a></li>
<li><a class="text-content" href="search.html">Search</a></li>
</ul>
</div>
</div>
</div>
<div class="col-xl-2 col-md-3">
<div class="sub-title">
<div class="footer-title">
<h4>Help Center</h4>
</div>
<div class="footer-content">
<ul>
<li><a class="text-content" href="dashboard.html">My
Account</a></li>
<li><a class="text-content" href="dashboard.html">My
Orders</a>
</li>
<li><a class="text-content" href="order-tracking.html">Track
Order</a></li>
<li><a class="text-content" href="wishlist.html">Wishlist</a>
</li>
<li><a class="text-content" href="faq.html">Faq's</a></li>
<li><a class="text-content" href="contact.html">Contact
Us</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-4 col-md-6">
<div class="sub-title">
<div class="footer-title">
<h4>Follow Us</h4>
</div>
<div class="footer-content">
<p class="mb-cls-content">Never Miss Anything From
Store By Signing Up To Our Newsletter.</p>
<form novalidate="" class="form-inline">
<div class="form-group me-sm-3 mb-2"><input type="email" formcontrolname="email"
class="form-control" placeholder="Enter Email Address">
</div>
<button class="btn btn-solid mb-2" id="subscribe" type="submit">
<div>
Subscribe </div>
</button>
</form>
<div class="footer-social">
<ul>
<li><a target="_blank" href="https://facebook.com/"><i
class="ri-facebook-fill"></i></a>
</li>
<li><a target="_blank" href="https://twitter.com/"><i
class="ri-twitter-fill"></i></a>
</li>
<li><a target="_blank" href="https://instagram.com/"><i
class="ri-instagram-fill"></i></a>
</li>
<li><a target="_blank" href="https://pinterest.com/"><i
class="ri-pinterest-fill"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<div class="sub-footer dark-subfooter">
<div class="container">
<div class="row">
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="footer-end">
<p><i class="ri-copyright-line"></i> 2024-25 themeforest powered by
pixelstrap</p>
</div>
</div>
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="payment-card-bottom">
<img alt="payment options" src="/assets/images/payment.png" class="img-fluid">
</div>
</div>
</div>
</div>
</div>
</footer><footer>
<div class="dark-layout">
<div class="container">
<section class="section-b-space border-b">
<div class="row footer-theme2">
<div class="col-lg-3">
<div class="footer-title footer-mobile-title">
<h4>about</h4>
</div>
<div class="footer-content">
<div class="footer-logo"><img src="/assets/images/fashion-2/logo-white.png" alt="">
</div>
<p>Discover the latest fashion trends, explore unique styles, and enjoy seamless
shopping with our exclusive collections, designed to elevate your
wardrobe.
</p>
</div>
</div>
<div class="col-lg-6 subscribe-wrapper">
<div class="subscribe-block">
<h2>newsletter</h2>
<form>
<div class="form-group">
<input type="text" class="form-control" id="exampleFormControlInput3"
placeholder="Enter your email">
<button type="submit" class="btn btn-solid">subscribe</button>
</div>
</form>
</div>
</div>
<div class="col-lg-3">
<div class="footer-title">
<h4>store information</h4>
</div>
<div class="footer-content">
<ul class="contact-details">
<li>Multikart Demo Store, Demo store India 345-659</li>
<li>Call Us: 123-456-7898</li>
<li>Email Us: <a href="#!">Support@Multikart.com</a></li>
<li>Fax: 123456</li>
</ul>
</div>
</div>
</div>
</section>
</div>
</div>
<div class="dark-layout">
<div class="container">
<section class="small-section">
<div class="row footer-theme2">
<div class="col p-set">
<div class="footer-link">
<div class="footer-title">
<h4>my account</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#!">mens</a></li>
<li><a href="#!">womans</a></li>
<li><a href="#!">clothing</a></li>
<li><a href="#!">accessories</a></li>
<li><a href="#!">featured</a></li>
</ul>
</div>
</div>
<div class="footer-link-b">
<div class="footer-title">
<h4>why we choose</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#!">shipping & return</a></li>
<li><a href="#!">secure shopping</a></li>
<li><a href="#!">gallery</a></li>
<li><a href="#!">affiliates</a></li>
<li><a href="#!">contacts</a></li>
</ul>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
<div class="sub-footer darker-subfooter">
<div class="container">
<div class="row">
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="footer-end">
<p><i class="ri-copyright-line"></i> 2024-25 themeforest powered by
pixelstrap</p>
</div>
</div>
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="payment-card-bottom">
<img src="/assets/images/payment.png" class="img-fluid" alt="">
</div>
</div>
</div>
</div>
</div>
</footer><footer class="footer-light">
<div class="light-layout">
<div class="container">
<section class="small-section border-section border-top-0">
<div class="row">
<div class="col-lg-6">
<div class="subscribe">
<div>
<h4>KNOW IT ALL FIRST!</h4>
<p>Never Miss Anything From Multikart By Signing Up To Our Newsletter.</p>
</div>
</div>
</div>
<div class="col-lg-6">
<form
action="https://pixelstrap.us19.list-manage.com/subscribe/post?u=5a128856334b598b395f1fc9b&id=082f74cbda"
class="form-inline subscribe-form auth-form needs-validation" method="post"
id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" target="_blank">
<div class="form-group mx-sm-3">
<input type="text" class="form-control" name="EMAIL" id="mce-EMAIL"
placeholder="Enter your email" required="required">
</div>
<button type="submit" class="btn btn-solid" id="mc-submit">subscribe</button>
</form>
</div>
</div>
</section>
</div>
</div>
<section class="section-b-space light-layout">
<div class="container">
<div class="row footer-theme partition-f">
<div class="col-lg-4 col-md-6">
<div class="footer-title footer-mobile-title">
<h4>about</h4>
</div>
<div class="footer-content">
<div class="footer-logo"><img src="/assets/images/fashion-3/logo.png" alt=""></div>
<p>Discover the latest fashion trends, explore unique styles, and enjoy seamless shopping
with our carefully curated exclusive collections, designed to elevate your wardrobe.
</p>
<div class="footer-social">
<ul>
<li><a href="#"><i class="ri-facebook-fill"></i></a></li>
<li><a href="#"><i class="ri-google-fill"></i></a></li>
<li><a href="#"><i class="ri-twitter-x-fill"></i></a></li>
<li><a href="#"><i class="ri-instagram-fill"></i></a></li>
<li><a href="#"><i class="ri-tiktok-fill"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col offset-xl-1">
<div class="sub-title">
<div class="footer-title">
<h4>my account</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#">mens</a></li>
<li><a href="#">womans</a></li>
<li><a href="#">clothing</a></li>
<li><a href="#">accessories</a></li>
<li><a href="#">featured</a></li>
</ul>
</div>
</div>
</div>
<div class="col">
<div class="sub-title">
<div class="footer-title">
<h4>why we choose</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#">shipping & return</a></li>
<li><a href="#">secure shopping</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">affiliates</a></li>
<li><a href="#">contacts</a></li>
</ul>
</div>
</div>
</div>
<div class="col">
<div class="sub-title">
<div class="footer-title">
<h4>store information</h4>
</div>
<div class="footer-content">
<ul class="contact-list">
<li><i class="ri-map-pin-2-fill"></i>Multikart Demo Store, Demo store India
345-659</li>
<li><i class="ri-phone-fill"></i>Call Us: 123-456-7898</li>
<li><i class="ri-mail-fill"></i>Email Us: Support@Multikart.com</li>
<li><i class="ri-printer-fill"></i>Fax: 123456</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<div class="sub-footer">
<div class="container">
<div class="row">
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="footer-end">
<p><i class="ri-copyright-line"></i> 2024-25 themeforest powered by
pixelstrap</p>
</div>
</div>
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="payment-card-bottom">
<img src="/assets/images/payment.png" class="img-fluid" alt="">
</div>
</div>
</div>
</div>
</div>
</footer><footer>
<div class="dark-subscribe theme-color">
<div class="container">
<section class="small-section">
<div class="row">
<div class="col-xl-6 m-auto">
<div class="subscribe">
<h4>newsletter</h4>
<form class="form-inline subscribe-form classic-form">
<div class="form-group">
<input type="text" class="form-control" id="exampleFormControlInput"
placeholder="Enter your email">
</div>
<button type="submit" class="btn btn-solid">subscribe</button>
</form>
</div>
</div>
</div>
</section>
</div>
</div>
<section class="section-b-space bg-light">
<div class="container">
<div class="row footer-theme partition-f">
<div class="col-lg-4 col-md-6">
<div class="footer-title footer-mobile-title">
<h4>about</h4>
</div>
<div class="footer-content">
<div class="footer-logo"><img src="/assets/images/fashion-5/logo.png" alt="">
</div>
<p>Discover the latest fashion trends, explore unique styles, and enjoy seamless shopping
with our carefully curated exclusive collections, designed to elevate your wardrobe.</p>
<div class="footer-social">
<ul>
<li><a href="#"><i class="ri-facebook-fill"></i></a></li>
<li><a href="#"><i class="ri-google-fill"></i></a></li>
<li><a href="#"><i class="ri-twitter-x-fill"></i></a></li>
<li><a href="#"><i class="ri-instagram-fill"></i></a></li>
<li><a href="#"><i class="ri-tiktok-fill"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col offset-xl-1">
<div class="sub-title">
<div class="footer-title">
<h4>my account</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#">mens</a></li>
<li><a href="#">womans</a></li>
<li><a href="#">clothing</a></li>
<li><a href="#">accessories</a></li>
<li><a href="#">featured</a></li>
</ul>
</div>
</div>
</div>
<div class="col">
<div class="sub-title">
<div class="footer-title">
<h4>why we choose</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#">shipping & return</a></li>
<li><a href="#">secure shopping</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">affiliates</a></li>
<li><a href="#">contacts</a></li>
</ul>
</div>
</div>
</div>
<div class="col">
<div class="sub-title">
<div class="footer-title">
<h4>store information</h4>
</div>
<div class="footer-content">
<ul class="contact-list">
<li><i class="ri-map-pin-2-fill"></i>Multikart Demo Store, Demo store India
345-659</li>
<li><i class="ri-phone-fill"></i>Call Us: 123-456-7898</li>
<li><i class="ri-mail-fill"></i>Email Us: <a href="#">Support@Multikart.com</a>
</li>
<li><i class="ri-printer-fill"></i>Fax: 123456</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<div class="sub-footer">
<div class="container">
<div class="row">
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="footer-end">
<p><i class="ri-copyright-line"></i> 2024-25 themeforest powered by
pixelstrap</p>
</div>
</div>
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="payment-card-bottom">
<img src="/assets/images/payment.png" class="img-fluid" alt="">
</div>
</div>
</div>
</div>
</div>
</footer><footer class="jewel-footer">
<div class="white-layout">
<section class="p-0 ">
<div class="container-fluid">
<div class="row footer-theme2 section-light footer-border">
<div class="col">
<div class="footer-block">
<div class="footer-container">
<div class="footer-title footer-mobile-title">
<h4>about</h4>
</div>
<div class="footer-content">
<div class="footer-logo">
<img src="/assets/images/jewellery-1/logo-dark.png" alt="">
</div>
<div class="social-white">
<ul>
<li>
<a href="#"><i class="ri-facebook-fill"></i></a>
</li>
<li>
<a href="#"><i class="ri-google-fill"></i></a>
</li>
<li>
<a href="#"><i class="ri-twitter-x-fill"></i></a>
</li>
<li>
<a href="#"><i class="ri-instagram-fill"></i></a>
</li>
<li>
<a href="#"><i class="ri-tiktok-fill aria-hidden=" true"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col form-p p-0">
<div class="footer-block">
<div class="subscribe-white">
<h2 class="text-white">newsletter</h2>
<form>
<div class="form-group">
<input type="text" class="form-control" id="exampleFormControlInput"
placeholder="Enter your email">
<button type="submit" class="btn btn-solid black-btn">subscribe</button>
</div>
</form>
</div>
</div>
</div>
<div class="col">
<div class=" footer-block">
<div class="footer-container">
<div class="footer-title">
<h4>store information</h4>
</div>
<div class="footer-content">
<ul class="contact-details">
<li>Multikart Demo Store, Demo store India 345-659</li>
<li>Call Us: 123-456-7898</li>
<li>Email Us: <a href="#">Support@Multikart.com</a></li>
<li>Fax: 123456</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
<div class="white-layout box-layout">
<div class="container">
<section class="small-section">
<div class="row footer-theme2">
<div class="col">
<div class="footer-link link-white">
<div class="footer-title">
<h4>my account</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#">mens</a></li>
<li><a href="#">womans</a></li>
<li><a href="#">clothing</a></li>
<li><a href="#">accessories</a></li>
<li><a href="#">featured</a></li>
<li><a href="#">service</a></li>
<li><a href="#">cart</a></li>
<li><a href="#">my order</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">new product</a></li>
<li><a href="#">featured product</a></li>
</ul>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
<div class="sub-footer black-subfooter ">
<div class="container">
<div class="row ">
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="footer-end">
<p><i class="ri-copyright-line"></i> 2024-25 themeforest powered by
pixelstrap</p>
</div>
</div>
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="payment-card-bottom">
<img src="/assets/images/payment.png" class="img-fluid" alt="">
</div>
</div>
</div>
</div>
</div>
</footer><footer class="bg-img-gym overlay-cls effect-cls footer-effect">
<img src="/assets/images/game/full-banner/3.jpg" alt="" class="bg-img blur-up lazyload">
<div class="dark-layout">
<div class="container">
<section class="section-b-space border-b">
<div class="row footer-theme2">
<div class="col-lg-3">
<div class="footer-title footer-mobile-title">
<h4>about</h4>
</div>
<div class="footer-content">
<div class="footer-logo">
<img src="/assets/images/game/logo-white.png" alt="">
</div>
<p>Discover the latest fashion trends, explore unique styles, and enjoy seamless
shopping with our carefully curated exclusive collections, designed to elevate your
wardrobe.</p>
</div>
</div>
<div class="col-lg-6 subscribe-wrapper">
<div class="subscribe-block">
<h2>newsletter</h2>
<form>
<div class="form-group">
<input type="text" class="form-control" id="exampleFormControlInput3"
placeholder="Enter your email">
<button type="submit" class="btn btn-solid ">subscribe</button>
</div>
</form>
</div>
</div>
<div class="col-lg-3">
<div class="footer-title">
<h4>store information</h4>
</div>
<div class="footer-content">
<ul class="contact-details">
<li>Multikart Demo Store, Demo store India 345-659</li>
<li>Call Us: 123-456-7898</li>
<li>Email Us: <a href="#">Support@Multikart.com</a></li>
<li>Fax: 123456</li>
</ul>
</div>
</div>
</div>
</section>
</div>
</div>
<div class="dark-layout">
<div class="container">
<section class="small-section">
<div class="row footer-theme2">
<div class="col p-set">
<div class="footer-link">
<div class="footer-title">
<h4>my account</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#">mens</a></li>
<li><a href="#">womans</a></li>
<li><a href="#">clothing</a></li>
<li><a href="#">accessories</a></li>
<li><a href="#">featured</a></li>
</ul>
</div>
</div>
<div class="footer-link-b">
<div class="footer-title">
<h4>why we choose</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#">shipping & return</a></li>
<li><a href="#">secure shopping</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">affiliates</a></li>
<li><a href="#">contacts</a></li>
</ul>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
<div class="sub-footer darker-subfooter">
<div class="container">
<div class="row">
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="footer-end">
<p><i class="ri-copyright-line"></i> 2024-25 themeforest powered by
pixelstrap</p>
</div>
</div>
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="payment-card-bottom">
<img src="/assets/images/payment.png" class="img-fluid" alt="">
</div>
</div>
</div>
</div>
</div>
</footer><footer class="footer-5">
<div class="dark-layout">
<div class="container">
<section class="section-b-space">
<div class="row footer-theme2">
<div class="col-lg-3">
<div class="footer-title footer-mobile-title">
<h4>about</h4>
</div>
<div class="footer-content">
<div class="footer-logo">
<img src="/assets/images/marijuana/logo-white.png" alt="">
</div>
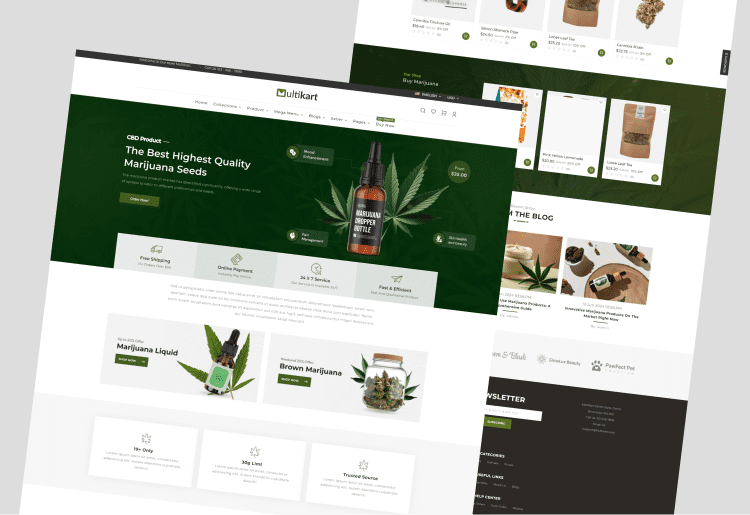
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et.Lorem ipsum dolor sit amet, consectetur adipiscing</p>
</div>
</div>
<div class="col-lg-6 subscribe-wrapper">
<div class="subscribe-block">
<h2>newsletter</h2>
<form>
<div class="form-group">
<input type="text" class="form-control" id="exampleFormControlInput3"
placeholder="Enter your email">
<button type="submit" class="btn btn-solid btn-green">subscribe</button>
</div>
</form>
</div>
</div>
<div class="col-lg-3">
<div class="footer-title">
<h4>store information</h4>
</div>
<div class="footer-content">
<ul class="contact-details">
<li>Multikart Demo Store, Demo store India 345-659</li>
<li>Call Us: 123-456-7898</li>
<li>Email Us: <a href="#">Support@Multikart.com</a></li>
<li>Fax: 123456</li>
</ul>
</div>
</div>
</div>
</section>
</div>
</div>
<div class="sub-footer">
<div class="container">
<div class="row">
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="footer-end">
<p><i class="ri-copyright-line"></i> 2024-25 themeforest powered by
pixelstrap</p>
</div>
</div>
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="payment-card-bottom">
<ul>
<li>
<a href="#"><img src="/assets/images/icon/visa.png" alt=""></a>
</li>
<li>
<a href="#"><img src="/assets/images/icon/mastercard.png" alt="">
</a>
</li>
<li>
<a href="#"><img src="/assets/images/icon/paypal.png" alt=""></a>
</li>
<li>
<a href="#"><img src="/assets/images/icon/american-express.png" alt=""></a>
</li>
<li>
<a href="#"><img src="/assets/images/icon/discover.png" alt=""></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</footer><footer class="footer-light pet-layout-footer">
<div class="white-layout">
<div class="container">
<section class="small-section">
<div class="row footer-theme2">
<div class="col">
<div class="footer-link link-white">
<div class="footer-brand-logo">
<a href="#">
<img src="/assets/images/pets/logo.png" class="img-fluid blur-up lazyload"
alt="">
</a>
</div>
<div class="social-white">
<ul>
<li>
<a href="#"><i class="ri-facebook-fill"></i></a>
</li>
<li>
<a href="#"><i class="ri-google-fill"></i></a>
</li>
<li>
<a href="#"><i class="ri-twitter-x-fill"></i></a>
</li>
<li>
<a href="#"><i class="ri-instagram-fill"></i></a>
</li>
<li>
<a href="#"><i class="ri-tiktok-fill aria-hidden=" true"></i></a>
</li>
</ul>
</div>
<div class="footer-title footer-mobile-title">
<h4>my account</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#">mens</a></li>
<li><a href="#">womans</a></li>
<li><a href="#">clothing</a></li>
<li><a href="#">accessories</a></li>
<li><a href="#">featured</a></li>
<li><a href="#">service</a></li>
<li><a href="#">cart</a></li>
<li><a href="#">my order</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">new product</a></li>
<li><a href="#">featured product</a></li>
</ul>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
<div class="sub-footer black-subfooter ">
<div class="container">
<div class="row ">
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="footer-end">
<p><i class="ri-copyright-line"></i> 2024-25 themeforest powered by
pixelstrap
</p>
</div>
</div>
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="payment-card-bottom">
<img src="/assets/images/payment.png" class="img-fluid" alt="">
</div>
</div>
</div>
</div>
</div>
</footer><footer class="footer-light">
<div class="light-layout">
<div class="container">
<section class="small-section border-section border-top-0">
<div class="row">
<div class="col-lg-6">
<div class="subscribe">
<div>
<h4>KNOW IT ALL FIRST!</h4>
<p>Never Miss Anything From Multikart By Signing Up To Our Newsletter.</p>
</div>
</div>
</div>
<div class="col-lg-6">
<form
action="https://pixelstrap.us19.list-manage.com/subscribe/post?u=5a128856334b598b395f1fc9b&id=082f74cbda"
class="form-inline subscribe-form auth-form needs-validation" method="post"
id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" target="_blank">
<div class="form-group mx-sm-3">
<input type="text" class="form-control" name="EMAIL" id="mce-EMAIL"
placeholder="Enter your email" required="required">
</div>
<button type="submit" class="btn btn-solid" id="mc-submit">subscribe</button>
</form>
</div>
</div>
</section>
</div>
</div>
<section class="section-b-space light-layout">
<div class="container">
<div class="row footer-theme partition-f">
<div class="col-lg-4 col-md-6">
<div class="footer-title footer-mobile-title">
<h4>about</h4>
</div>
<div class="footer-content">
<div class="footer-logo"><img src="/assets/images/furniture-3/logo.png" alt=""></div>
<p>Discover the latest fashion trends, explore unique styles, and enjoy seamless
shopping with our carefully curated exclusive collections, designed to elevate your
wardrobe.</p>
<div class="footer-social">
<ul>
<li><a href="#"><i class="ri-facebook-fill"></i></a></li>
<li><a href="#"><i class="ri-google-fill"></i></a></li>
<li><a href="#"><i class="ri-twitter-x-fill"></i></a></li>
<li><a href="#"><i class="ri-instagram-fill"></i></a></li>
<li><a href="#"><i class="ri-tiktok-fill aria-hidden=" true"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col offset-xl-1">
<div class="sub-title">
<div class="footer-title">
<h4>my account</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#">mens</a></li>
<li><a href="#">womans</a></li>
<li><a href="#">clothing</a></li>
<li><a href="#">accessories</a></li>
<li><a href="#">featured</a></li>
</ul>
</div>
</div>
</div>
<div class="col">
<div class="sub-title">
<div class="footer-title">
<h4>why we choose</h4>
</div>
<div class="footer-content">
<ul>
<li><a href="#">shipping & return</a></li>
<li><a href="#">secure shopping</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">affiliates</a></li>
<li><a href="#">contacts</a></li>
</ul>
</div>
</div>
</div>
<div class="col">
<div class="sub-title">
<div class="footer-title">
<h4>store information</h4>
</div>
<div class="footer-content">
<ul class="contact-list">
<li><i class="ri-map-pin-2-fill"></i>Multikart Demo Store, Demo store India
345-659</li>
<li><i class="ri-phone-fill"></i>Call Us: 123-456-7898</li>
<li><i class="ri-mail-fill"></i>Email Us: Support@Multikart.com</li>
<li><i class="ri-printer-fill"></i>Fax: 123456</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<div class="sub-footer">
<div class="container">
<div class="row">
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="footer-end">
<p><i class="ri-copyright-line"></i> 2024-25 themeforest powered by
pixelstrap</p>
</div>
</div>
<div class="col-xl-6 col-md-6 col-sm-12">
<div class="payment-card-bottom">
<ul>
<li>
<a href="#"><img src="/assets/images/icon/visa.png" alt=""></a>
</li>
<li>
<a href="#"><img src="/assets/images/icon/mastercard.png" alt=""></a>
</li>
<li>
<a href="#"><img src="/assets/images/icon/paypal.png" alt=""></a>
</li>
<li>
<a href="#"><img src="/assets/images/icon/american-express.png" alt=""></a>
</li>
<li>
<a href="#"><img src="/assets/images/icon/discover.png" alt=""></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</footer>