<section class="section-b-space">
<div class="container">
<div class="title2 text-start">
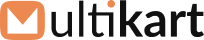
<h2 class="title-inner2 p-0">Shop By Category</h2>
</div>
<div class="row margin-default ratio_square">
<div class="col-xl-2 col-sm-3 col-4">
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/fashion-5/category/1.png" class="img-fluid bg-img" alt="">
</div>
<h4> Bikiniwear </h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/fashion-5/category/2.png" class="img-fluid bg-img" alt="">
</div>
<h4> Loungewear </h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/fashion-5/category/3.png" class="img-fluid bg-img" alt="">
</div>
<h4> Panties </h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/fashion-5/category/4.png" class="img-fluid bg-img" alt="">
</div>
<h4> Shapewear </h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/fashion-5/category/5.png" class="img-fluid bg-img" alt="">
</div>
<h4> Sleepwear </h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/fashion-5/category/6.png" class="img-fluid bg-img" alt="">
</div>
<h4> Swimwear </h4>
</div>
</a>
</div>
</div>
</div>
</section>
<div class="container">
<section class="category-style-1">
<div class="row">
<div class="col">
<div class="category-5 no-arrow">
<div class="category-block">
<a href="category-page.html">
<div class="category-image">
<img src="/assets/images/furniture-2/category/1.png" class="img-fluid" alt="">
</div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>Chairs</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img class="furniture-icon"
src="/assets/images/furniture-2/category/2.png" class="img-fluid" alt="">
</div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>Cupboards</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img class="furniture-icon"
src="/assets/images/furniture-2/category/3.png" class="img-fluid" alt="">
</div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>Lamps</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img class="furniture-icon"
src="/assets/images/furniture-2/category/4.png" class="img-fluid" alt="">
</div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>Sofas</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img class="furniture-icon"
src="/assets/images/furniture-2/category/5.png" class="img-fluid" alt="">
</div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>Tables</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img class="furniture-icon"
src="/assets/images/furniture-2/category/6.png" class="img-fluid" alt="">
</div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>Chairs</h5>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
</div><div class="container category-button">
<section class="section-b-space border-section border-bottom-0">
<div class="row partition1">
<div class="col">
<a href="category-page.html" class="btn btn-outline btn-block">airbag</a>
</div>
<div class="col">
<a href="category-page.html" class="btn btn-outline btn-block">burn bag</a>
</div>
<div class="col">
<a href="category-page.html" class="btn btn-outline btn-block">briefcase</a>
</div>
<div class="col">
<a href="category-page.html" class="btn btn-outline btn-block">carpet bag</a>
</div>
<div class="col">
<a href="category-page.html" class="btn btn-outline btn-block">money bag</a>
</div>
<div class="col">
<a href="category-page.html" class="btn btn-outline btn-block">tucker bag</a>
</div>
</div>
</section>
</div><section class="section-b-space ratio_portrait">
<div class="container">
<div class="row">
<div class="col">
<div class="slide-4 category-m no-arrow">
<div>
<div class="category-wrapper">
<div>
<div>
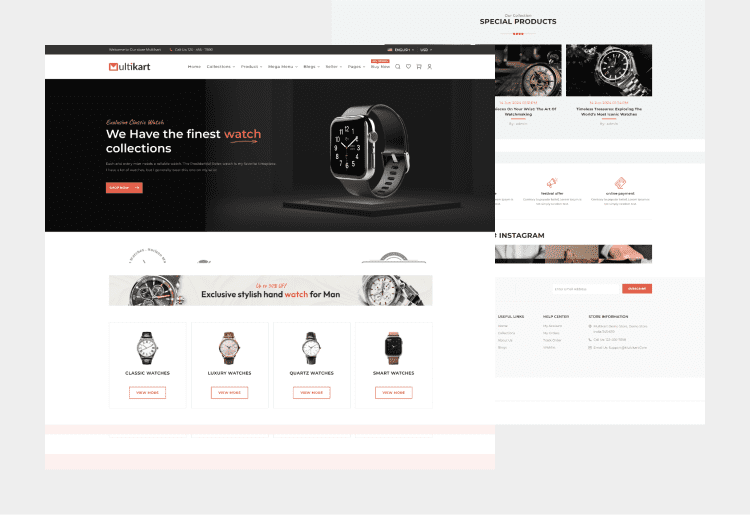
<img src="/assets/images/watch/categories/1.png"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
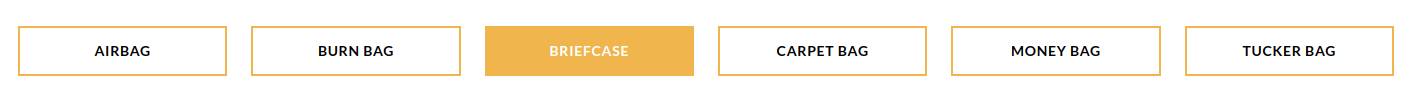
<h4>watch models</h4>
<a href="category-page.html" class="btn btn-outline">view more</a>
</div>
</div>
</div>
<div>
<div class="category-wrapper">
<div>
<div>
<img src="/assets/images/watch/categories/2.png"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<h4>calculator watch</h4>
<a href="category-page.html" class="btn btn-outline">view more</a>
</div>
</div>
</div>
<div class="category-wrapper">
<div>
<div>
<img src="/assets/images/watch/categories/3.png"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<h4>Antimagnetic watch</h4>
<a href="category-page.html" class="btn btn-outline">view more</a>
</div>
</div>
<div class="category-wrapper">
<div>
<div>
<img src="/assets/images/watch/categories/4.png"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<h4>Smart watchs </h4>
<a href="category-page.html" class="btn btn-outline">view more</a>
</div>
</div>
<div class="category-wrapper">
<div>
<div>
<img src="/assets/images/watch/categories/5.png"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<h4> Luxury Watches </h4>
<a href="category-page.html" class="btn btn-outline">view more</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section><div class="container">
<section class="section-b-space border-section border-top-0 category-width">
<div class="row">
<div class="col">
<div class="slide-6 no-arrow">
<div class="category-block">
<a href="category-page.html">
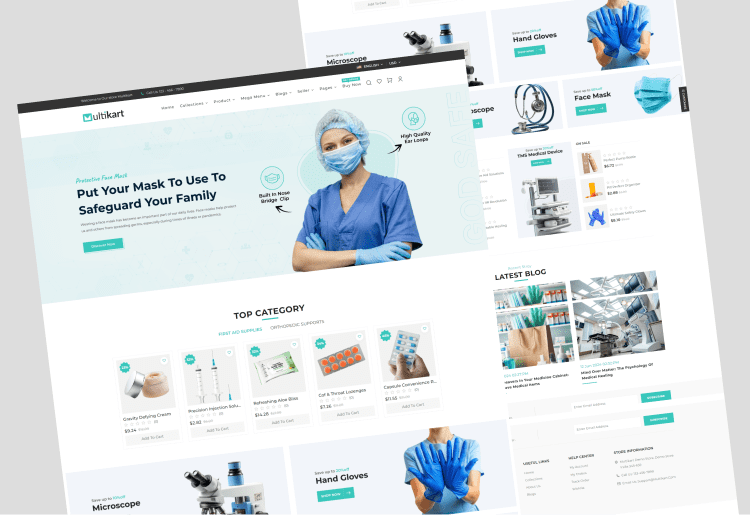
<div class="category-image"><img src="/assets/svg/medical/mask.svg" alt=""></div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>covid</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img src="/assets/svg/medical/sugar-blood-level.svg"
alt=""></div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>diabetic</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img src="/assets/svg/medical/eye-drops.svg" alt=""></div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>eye care</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img src="/assets/svg/medical/diet.svg" alt=""></div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>diet</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img src="/assets/svg/medical/holding-hands.svg" alt="">
</div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>mom & kids</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img src="/assets/svg/medical/cream.svg" alt=""></div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>skin care</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img src="/assets/svg/medical/mask.svg" alt=""></div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>pain relief</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="category-page.html">
<div class="category-image"><img src="/assets/svg/medical/drugs.svg" alt=""></div>
</a>
<div class="category-details">
<a href="category-page.html">
<h5>immunity</h5>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
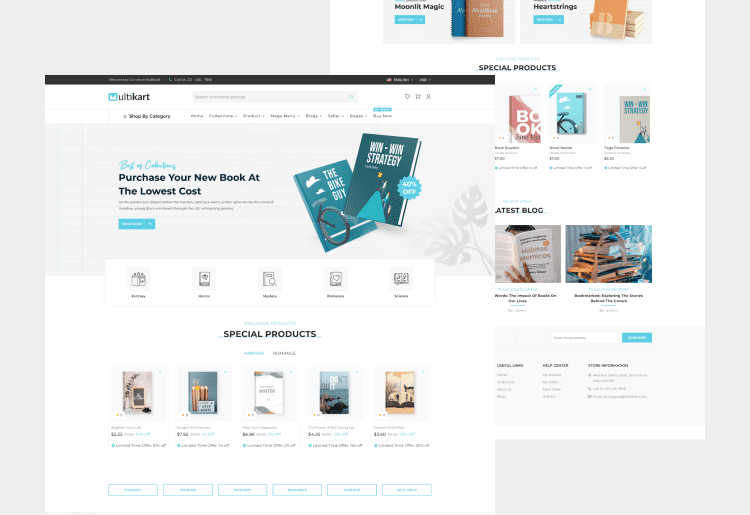
</div><section class="vector-category">
<div class="container">
<div class="vector-slide-8 category-slide margin-default ratio_square">
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/book.svg" class="img-fluid" alt="">
</div>
<h4>combos</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/science-fiction.svg" class="img-fluid" alt="">
</div>
<h4>fiction</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/heart.svg" class="img-fluid" alt="">
</div>
<h4>romance</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/baking.svg" class="img-fluid" alt="">
</div>
<h4>cooking</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/pray.svg" class="img-fluid" alt="">
</div>
<h4>religion</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/life.svg" class="img-fluid" alt="">
</div>
<h4>health</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/science.svg" class="img-fluid" alt="">
</div>
<h4>science</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/childrens-book.svg" class="img-fluid" alt="">
</div>
<h4>kids</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/money.svg" class="img-fluid" alt="">
</div>
<h4>business</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/music.svg" class="img-fluid" alt="">
</div>
<h4>music</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/history.svg" class="img-fluid" alt="">
</div>
<h4>biography</h4>
</div>
</a>
</div>
<div>
<a href="category-page.html">
<div class="img-category">
<div class="img-sec">
<img src="/assets/images/books/svg/journal.svg" class="img-fluid" alt="">
</div>
<h4>textbooks</h4>
</div>
</a>
</div>
</div>
</div>
</section>